# KNIME WebPortal管理指南
# 介绍
KNIME WebPortal是KNIME Server的扩展。它提供了一个Web界面,该界面列出了所有可访问的工作流程,使它们能够执行和调查结果。
本指南详细介绍了KNIME WebPortal以管理员身份运行的配置选项。
如果您正在寻找有关如何使用KNIME WebPortal的指南,请参阅《 KNIME WebPortal用户指南》 (opens new window)。
有关如何安装KNIME Server或KNIME Server特定的其他配置选项的更一般性说明,请参考以下指南和其他资源:
- KNIME服务器安装指南 (opens new window)
- KNIME服务器管理指南 (opens new window)
- 《 KNIME服务器高级设置指南》 (opens new window)。
# KNIME WebPortal页面
可以使用任何标准浏览器(请参阅下面的受支持浏览器列表)访问KNIME WebPortal:
https:// <服务器地址> / knime / webportal /
要更改/knime/URL的一部分,请参阅《 KNIME服务器安装指南》 (opens new window)。
# 支持的浏览器
KNIME WebPortal版本> 4.2支持以下浏览器。我们不会在旧版浏览器中积极测试或支持KNIME WebPortal。
| 谷歌浏览器: | 版本70.0+ |
|---|---|
| 微软Edge | 版本44.0+ |
| Firefox版本 | 版本63.0+和60 ESR |
| 苹果浏览器 | 版本12.0+ |
大多数WebPortal功能可能与较旧的浏览器一起使用,尽管未经过测试。
| KNIME WebPortal版本<4.2还支持Internet Explorer 11.0+版本。请注意,不支持IE8及以下版本。 | |
|---|---|
# 主题化
可以修改KNIME WebPortal的外观,以使用公司颜色,徽标和其他元素进行自定义。
在本节中,您将找到有关如何修改 登录页面 (opens new window)或 KNIME WebPortal外观 (opens new window)的信息。
# 自定义登录页面
登录页面是在knime_template_login.html文件中自定义的。在 服务器存储库中 (opens new window),\workflow_repository\config\webportalTemplate.goldMining\您将在下面 找到该文件的示例。

图1. KNIME WebPortal的定制登录页面
使用以下占位符创建您自己的knime_template_login.html文件:
| 位置编号 | 强制性的 | 占位符... |
|---|---|---|
knime-login-image | 登录页面上显示的KNIME徽标 | |
knime-version-label | 显示当前服务器版本的标签 | |
knime-login-message | 是 | 其他登录消息(例如会话已过期) |
knime-input-username | 是 | 用户名的登录输入字段 |
knime-input-password | 是 | 密码的登录输入字段 |
knime-login-button | 是 | 登录按钮 |
# 自定义KNIME WebPortal的一般外观
在您的KNIME Server安装中,转到 服务器存储库 (opens new window) ,然后导航到config位于中的文件夹 workflow_repository (opens new window)。
在这里,您将找到一个示例文件夹webportal2Theme.theCompany,其中包含一些主题文件。您可以修改这些文件或创建自己的主题文件夹。
要个性化WebPortal的主题设置,请使用任何编辑器打开knime-server.config (opens new window) 位于workflow_repository/config其中的文件,然后将名称和(如有必要)相对路径添加到主题文件夹中的旁边 com.knime.server.webportal2.theme_folder:
com.knime.server.webportal2.theme_folder = <相对路径> /webportal2Theme.theCompany
我们建议您使用浏览器开发人员工具来开发和测试主题,然后将其复制到中,theme.config以避免服务器频繁重启。 | |
|---|---|
# theme.config 文件
在主题文件夹内,您将找到一个theme.config文件。
在这里您可以定义:
- WebPortal的标题
- 自定义css文件用来设置KNIME WebPortal样式的相对路径
- WebPortal页面左上角徽标的svg图像的相对路径
- 标题栏的svg图像的相对路径。
# CSS文件
在css文件中,您可以为KNIME WebPortal页面和某些Widget节点添加显式字体和样式。
在示例文件中the-company.css,您可以找到示例主题文件夹中的文件webportal2Theme.theCompany。
在这里,您可以定义不同的css元素。
在文件中the-company.css,您将找到以下列出的一些元素。您可以在此文件中进行更改,也可以创建自己的css文件。
字型:
@ font-face { 字体家族:“ OpenSans Light”; src:url(font / OpenSans / OpenSans-Light.ttf); }标头背景颜色和字体:
/ *标头* / --theme-header-background-color:#942e16; --theme-header-background-color:#FFFFFF; --theme-header-font-family:“ Roboto平板”徽标尺寸:
/* 商标 */ --theme-logo-width:150px; --theme-logo-height:50px;标题的字体,颜色和字体粗细:
/ *标题* / --theme-headlines-font-family:“ Roboto Slab”; --theme-headlines-color:黑色; --theme-headlines-font-weight:300;文字字体和颜色:
/ *文字* / --theme-text-normal-font-family:“ OpenSans Light”; --theme-text-normal-color:#3E3A39; --theme-text-medium-font-family:“ OpenSans Bold”; --theme-text-medium-color:#6E6E6E; --theme-text-bold-font-family:“ Roboto Slab Bold”; --theme-text-bold-color:黑色;默认,较小,拆分和功能按钮的颜色和半径:
/ *默认按钮* / --theme-button-background-color:#000000; -主题按钮背景颜色悬停:#942e16; --theme-button-background-color-focus:#942e16; --theme-button-foreground-color:白色; -主题按钮前景颜色悬停:白色; --theme-button-foreground-color-focus:白色; --theme-button-border-radius:0; --theme-button-border-color:透明; -主题按钮边框颜色悬停:透明; --theme-button-border-color-focus:透明; / *小按钮* / --theme-button-small-background-color:黑色; --theme-button-small-background-color-hover:#707070; --theme-button-small-background-color-focus:#707070; --theme-button-small-foreground-color:白色; -主题按钮小前景颜色悬停:白色; -主题按钮-小前景颜色-焦点:白色; --theme-button-small-border-radius:0; --theme-button-small-border-color:透明; --theme-button-small-border-color-hover:透明; --theme-button-small-border-color-focus:透明; / *分割按钮* / --theme-button-split-background-color:#000000; -主题按钮拆分背景颜色悬停:#440E07; --theme-button-split-background-color-focus:#440E07; --theme-button-split-foreground-color:白色; -主题按钮拆分前景颜色悬停:白色; -主题按钮拆分前景颜色焦点:白色; --theme-button-split-border-radius:0; --theme-button-split-border-color:透明; -主题按钮拆分边框颜色悬停:透明; -主题按钮拆分边框颜色焦点:透明; --theme-button-split-divider-color:白色; / *功能按钮* / -主题按钮功能边界半径:0; --theme-button-function-background-color:透明; -主题按钮功能背景颜色悬停:#942e16; --theme-button-function-background-color-focus:#942e16; --theme-button-function-background-color-active:#942e16; --theme-button-function-foreground-color:#6E6E6E; -主题按钮功能前景颜色悬停:白色; -主题按钮功能-前景色-焦点:白色; -主题按钮功能前景颜色有效:白色;小部件节点元素的颜色和样式,包括:
落下
/ *下拉菜单(全局)* / --theme-dropdown-background-color:透明; --theme-dropdown-background-color-focus:#942e1666; --theme-dropdown-background-color-hover:#942e1666; --- theme-dropdown-background-color-selected:#942e16; --theme-dropdown-foreground-color:#3E3A39; --theme-dropdown-foreground-color-focus:#3E3A39; --theme-dropdown-foreground-color-hover:#3E3A39; --theme-dropdown-foreground-color-selected:白色;文字连结
/ *文字链接* / --theme-text-link-background-color:透明; --theme-text-link-background-color-hover:#942e16; --theme-text-link-background-color-focus:#942e16; --theme-text-link-foreground-color:#942e16; --theme-text-link-foreground-color-hover:白色; --theme-text-link-foreground-color-focus:白色; --theme-text-link-text-decoration:无; --theme-text-link-text-decoration-hover:无; --theme-text-link-text-decoration-focus:无;工具提示
/ *工具提示* / --theme-tooltip-background-color:#942e16; --theme-tooltip-foreground-color:白色;复选框
/ *复选框* / --theme-checkbox-border-color:#888888; --theme-checkbox-border-color-focus:#3E3A39; --theme-checkbox-border-color-hover:#888888; --- theme-checkbox-border-color-selected:#942e16; --theme-checkbox-border-color-selected-focus:#942e16; --theme-checkbox-border-color-selected-hover:#888888; --theme-checkbox-background-color:白色; --theme-checkbox-background-color-focus:白色; --theme-checkbox-background-color-hover:#942e1666; --- theme-checkbox-background-color-selected:#942e16; --theme-checkbox-background-color-selected-focus:白色; --theme-checkbox-background-color-selected-hover:#942e1666; --theme-checkbox-foreground-color-selected:白色; --theme-checkbox-foreground-color-selected-focus:#942e16; --theme-checkbox-foreground-color-selected-hover:#3E3A39;选择清单
/ *选择列表* / --theme-select-control-background-color:透明; -主题选择控制背景颜色悬停:#942e1666; --theme-select-control-background-color-focus:#707070; --theme-select-control-foreground-color:#6E6E6E; -主题选择控制前景颜色悬停:#3E3A39; -主题选择控制前景颜色焦点:白色;单选按钮
/ *单选按钮* / --theme-radio-border-color:#888888; -主题无线电边框颜色悬停:#888888; --- theme-radio-border-color-selected:#00677F; -主题无线电边框颜色选择悬停:#888888; --theme-radio-background-color:白色; -主题无线电背景颜色悬停:#942e1666; --- theme-radio-background-color-selected:#942e16; -主题无线电背景颜色选定的悬停:#942e1666; -主题无线电前景颜色选择:白色; -主题电台前景颜色选择悬停:#3E3A39;滑杆
/ *滑块* / --theme-slider-border-radius:0; --theme-slider-border-color:#888888; -主题滑块边框颜色悬停:#888888; --theme-slider-border-color-focus:#707070; --theme-slider-foreground-color:白色; --theme-slider-foreground-color-hover:#942e16; --theme-slider-foreground-color-focus:#993c2766; --theme-slider-bar-radius:3.5px; --theme-slider-background-color:#942e16; }
# 管理页面
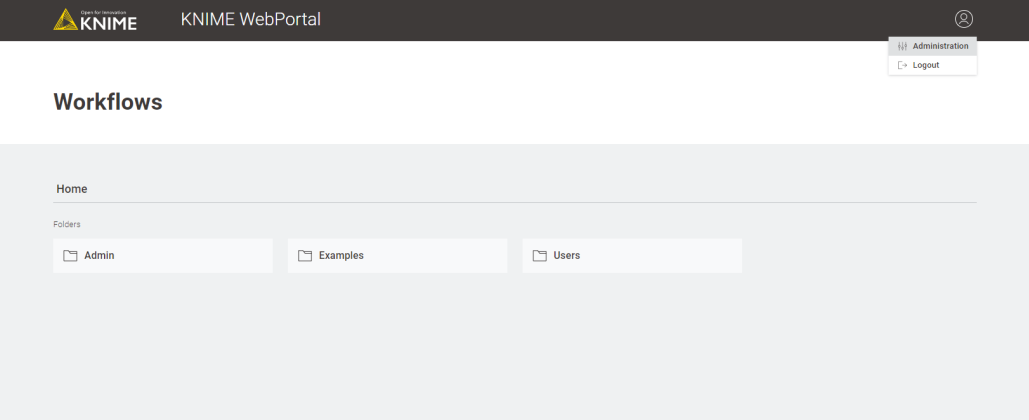
也可以通过KNIME WebPortal访问KNIME服务器管理页面。可以从WebPortal到达,单击右上角的相应链接,如图2 (opens new window)所示。
为了访问管理页面,用户必须具有管理员权限。用户可以通过服务器配置文件来授予管理员权限(请参阅 服务器管理员节 (opens new window) 的KNIME服务器管理员指南)。

图2.单击右上角的“管理”按钮登录到“ KNIME服务器管理”页面
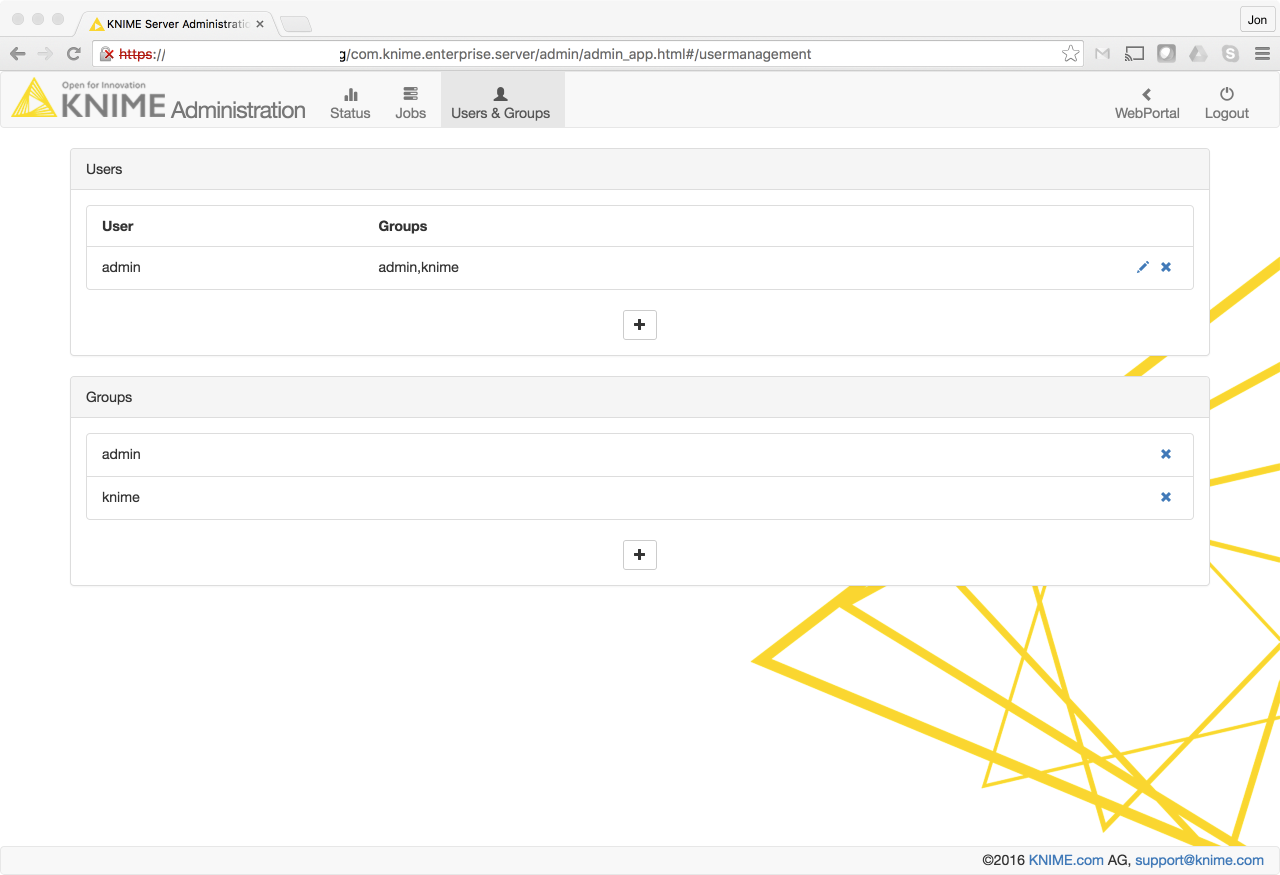
如图3 (opens new window)所示,管理页面提供了有关服务器状态(请参阅服务器状态 (opens new window))的详细信息,工作流作业的概述(请参见Jobs (opens new window)),并允许管理本地用户和组(请参阅Users&groups (opens new window))。请注意,用户和组管理将仅与特定的服务器配置一起使用,如“用户和组” (opens new window)部分中所述。

图3. KNIME服务器管理页面
# 服务器状态
服务器状态信息框提供以下信息:
| 主办 | 服务器当前在其上运行的主机的名称。 |
|---|---|
| 版 | 正在运行的KNIME服务器的版本。 |
| 正常运行时间 | 自上次启动服务器以来经过的时间。 |
| 执行人信息 | 有关用于执行作业的KNIME实例的信息。它包括相关的用户名,特定的KNIME Executor正在监听的端口,正常运行时间,常规状态和作业数量。 |
| 配置信息 | 单击该项目以将其展开。它提供了服务器配置文件所指定的当前KNIME服务器配置(请参阅 KNIME服务器配置文件部分 (opens new window))。 |
许可证和用户信息框提供有关当前使用的许可证和用户的信息。提供以下项目:
| 执照类型 | 使用的许可证类型。 |
|---|---|
| 截止日期 | 许可证的到期日期。 |
| 公司 | 已颁发许可证的公司。 |
| 主机标识符 | 用于检查许可证的主机信息。例如,这可以是MAC地址或IP地址。 |
| 评论 | 关于许可证的可选注释。 |
| 用户数 | 单击该项目以将其展开。它显示“桌面”,“ WebPortal”或“ Webservices”的用户数和允许的最大用户数。对于WebPortal和Webservice,还提供了用户的最新登录信息。 |
# 工作
作业页面列出了KNIME Server上所有当前可用的作业。该表显示作业状态图标(将鼠标光标移到该图标上以获取更多详细信息),其名称,与该作业关联的工作流程,其所有者和通知。单击“放大镜”图标可访问有关特定作业的更多详细信息。有关每个作业提供的信息的更详细说明,请参阅KNIME Server API版本4.x http://:8080/com.knime.enterprise.server/rest/v4/\_profile/knime-server-doc-v4.xml 的文档,尤其是资源的文档。 com.knime.enterprise.server.rest.api.v4.jobs.ent.WorkflowJob.
通过在搜索字段中键入,将仅显示包含搜索字符串(出现在任何列中)的作业。
# 用户和组
| 如果选择了基于数据库的认证的用户和组管理仅提供(参见第 [基于数据库的验证] (opens new window))。如果配置了LDAP,则用户和组管理将不可用。 | |
|---|---|
通过用户管理页面:*可以添加用户(带有“加号”),*更改用户组和密码(铅笔图标)或删除用户(废物箱图标)。当前登录的用户无法删除。
- 可以添加或删除组。如果删除了一个网上论坛,所有成员也将从该网上论坛中删除。预先配置的“管理员”组无法删除。要授予其他用户访问管理页面的权限,必须向他们授予管理员特权(例如,成为管理组的成员)。
# 服务器配置文件和选项
# KNIME服务器配置文件
KNIME服务器由名为的特定于knime的配置文件配置 knime-server.config。该文件可以在中找到 /config/knime-server.config。可以在运行时更改此文件中定义的大多数参数,这些参数将尽快生效。默认值将用于空白或缺少的配置选项。
本节 为KNIME WebPortal KNIME服务器配置文件选项 (opens new window) 中包含的所有配置选项和解释有效期为KNIME WebPortal的列表。有关KNIME服务器的所有配置选项的列表,请参阅 《 KNIME服务器管理指南》的“ KNIME服务器配置文件选项” (opens new window)部分。
# KNIME WebPortal的KNIME服务器配置文件选项
在下面,您将找到一个表格,其中包含所有受支持的配置选项(按字母顺序)。其中一些将在后面的部分中更详细地描述。可以在文件中设置选项 /config/knime-server.config。
对于Windows用户:对于服务器配置文件中的路径,请使用正斜杠(“ /”)或双反斜杠(“ \”)。单个反斜杠用于转义字符。
该表的以下批注提供了一些其他信息,这些信息涉及受影响的Executor类型以及更改是在运行时生效还是需要重新启动服务器。
| [ST] | 更改在重启KNIME Server后生效 |
|---|---|
| [RT] | 更改可以在运行时生效 |
可以将某些选项设置为knime-server.config文件中的属性,也可以通过定义环境变量(Env)来设置。仅在重新启动KNIME Server之后,环境变量更改才会生效。如果设置了选项的环境变量,则配置文件中的属性将被忽略。
com.knime.server.webportal.csp= [RT]为WebPortal指定自定义的内容安全策略。如果您正在使用加载外部资源的自定义JavaScript视图,则可能有必要覆盖默认值。默认值适用于所有标准KNIME视图。有关如何编写CSP语句的更多信息,请参考此资源 (opens new window)。 |
|---|
com.knime.server.webportal.debug= [RT]启用或禁用WebPortal的调试模式。在调试模式下,JavaScript和CSS源包含在其非最小版本中,并且日志消息可能会打印到浏览器的控制台中。 |
com.knime.server.webportal.disable_legacy= [ST]禁用旧版WebPortal(版本<4.11),并将所有请求转发到KNIME WebPortal版本4.11。默认是启用旧版WebPortal。 |
com.knime.server.webportal.disable_report_preview= [RT]在KNIME WebPortal中禁用报告预览。默认为显示报告预览。 |
com.knime.server.webportal.disable_warning_messages= [RT]在KNIME WebPortal上执行工作流时,禁用警告消息。默认为显示警告消息。 |
com.knime.server.webportal.hide_version= [RT]在KNIME WebPortal中隐藏服务器的版本。默认为显示版本号。 |
com.knime.server.webportal.ie_compatibility= [RT]该选项允许您设置KNIME WebPortal发送到浏览器的IE兼容模式。默认为不发送任何兼容性信息。 |
com.knime.server.webportal.restrict_x_frame_options= [RT]设置HTTP标头的值X-Frame-Options。``必须是一个DENY, SAMEORIGIN或者ALLOW-FROM xxx,当xxx需要与嵌入网页的URL来代替。如果配置文件中没有此选项,X-Frame-Options则不会发送HTTP标头。另请参见《 KNIME服务器管理指南》中的“避免点击劫持攻击” (opens new window)部分。 |
com.knime.server.webportal.sketcher_page= [RT]定义主草绘器html文档的位置。将草绘器部署为其他上下文根下的静态资源时很有用。请注意,KNIME WebPortal和草绘器必须位于同一域中。否则会发生跨域脚本编写,这在所有主要浏览器中都被视为安全威胁,因此是不允许的。 |
com.knime.server.webportal.sketcher_size= [RT]定义草绘器iframe的大小。300x300是Marvin Sketcher的默认值。 |
com.knime.server.webportal.title_label= [RT]定义显示在KNIME WebPortal徽标右侧的其他标题标签。 |
com.knime.server.webportal2.theme_folder= [ST]在config文件夹中定义一个文件夹,其中包含KNIME WebPortal版本4.11的主题信息。有关更多信息,请参见 主题 (opens new window)部分。 |
# 管理用户和消费者访问
可以限制哪些组(或哪些个人用户)有资格以用户或使用者身份登录。在这种情况下,用户是指从KNIME Analytics Platform客户端登录以上传例如工作流,设置时间表或调整权限的人。另一方面,使用者是只能从KNIME WebPortal或通过KNIME Server REST API执行工作流的人。
为了控制允许谁以用户或使用者身份登录,需要在中调整以下设置knime-server.config:
com.knime.server.login.allowed_groups:此设置必须包括所有应允许登录KNIME Server的组,无论它们是用户还是使用者。
com.knime.server.login.consumer.allowed_groups:应允许使用WebPortal或REST API执行工作流的组的列表。
com.knime.server.login.user.allowed_groups:应允许从KNIME Analytics Platform客户端连接到KNIME Server的组列表。
# 使用范例
com.knime.server.login.allowed_groups`=`marketing,research,anaylsts
com.knime.server.login.consumer.allowed_groups`=`marketing,research,anaylsts
com.knime.server.login.user.allowed_groups`=`research
在上面的例子中,我们首先限制的组KNIME服务器一般访问个人 marketing,research和analysts。不在这些组中的所有个人将根本无法访问KNIME Server。接下来,我们允许所有三个组通过WebPortal或REST API以使用者身份登录。最后,我们定义只有该组中的个人research才能以用户身份从KNIME Analytics Platform客户端登录。
| 默认情况下,这些设置为空,这意味着只要用户通常能够登录到KNIME服务器(例如,因为它们位于组织内允许的AD组中),他们就可以以用户或使用者身份登录。由于可用用户许可证的数量通常少于使用方的数量,因此建议按照上述示例限制用户访问。 | |
|---|---|
# 电子邮件通知
可以在KNIME Server上激活KNIME WebPortal中用于完成工作流程作业的电子邮件通知服务。电子邮件是从单个电子邮件地址发送的,该电子邮件地址可以配置为Web应用程序邮件配置的一部分。如果您不想启用电子邮件通知功能,则不需要电子邮件帐户。您始终可以更改配置,以后再输入帐户详细信息。
# 设置服务器的电子邮件资源
电子邮件配置在Web应用程序上下文配置文件/conf/Catalina/localhost/knime.xml( com.knime.enterprise.server.xml或类似文件)中定义。安装程序已创建此文件。为了更改电子邮件配置,您必须修改``元素的属性或为其添加属性。必须将所有配置设置作为属性添加到此元素。下表显示了支持的参数列表(另请参阅 JavaMail API文档 (opens new window))。请注意,邮件资源的名称必须为mail/knime并且不能更改。
| 名称 | 值 |
|---|---|
mail.from | 发送所有邮件的地址 |
mail.smtp.host | SMTP服务器,必需 |
mail.smtp.port | SMTP端口,默认 25 |
mail.smtp.auth | 设置为true邮件服务器是否需要身份验证;可选的 |
mail.smtp.user | SMTP验证的用户名;可选的 |
password | SMTP验证密码;可选的 |
mail.smtp.starttls.enable | 如果为true,则在发出任何登录命令之前,可以使用STARTTLS命令(如果服务器支持)将连接切换到TLS保护的连接。默认为false。 |
mail.smtp.ssl.enable | 如果设置为true,则默认情况下使用SSL连接并使用SSL端口。默认为false。 |
请注意,邮件配置文件包含纯文本密码。因此,您应确保该文件具有限制性权限。
# 安装分子素描器
KNIME WebPortal可以与集成的分子草图绘制器一起使用。为了使用以下草绘器之一,请按以下说明进行配置。
每个草绘器的WAR文件都可以在此处获得 (opens new window)。为了使用这些草绘器之一,请按照以下说明将相应的WAR文件复制到其中 /webapps并进行配置。WAR文件应自动提取到同名文件夹中。在提取WAR之前,您可能需要重新启动Tomcat。 | |
|---|---|
# Marvin JS草绘器
该链接 (opens new window)提供了Chemaxon提供的Marvin Sketcher的当前版本 。下载草绘器代码并将其内容提取到
<tomcat文件夹> /webapps/com.knime.enterprise.sketcher.marvinJS/marvinJS/
在中更改服务器配置knime-server.config并进行设置
com.knime.server.webportal.sketcher_page = / com.knime.enterprise.sketcher.marvinJS / sketcher.html
# Marvin草绘器小程序(已弃用)
您最可能对较新的Marvin JS功能感兴趣,在这种情况下,请查看上一节Marvin JS sketcher (opens new window)。如果您完全确定这是您感兴趣的功能,请继续阅读。
该链接 (opens new window)提供了Chemaxon提供的Marvin Sketcher的当前版本 。下载草绘器小程序并将其内容提取到
<tomcat文件夹> /webapps/com.knime.enterprise.sketcher.marvin/marvin/
在中更改服务器配置knime-server.config并进行设置
com.knime.server.webportal.sketcher_page = / com.knime.enterprise.sketcher.marvin / sketcher.html
# GGA Ketcher
在中更改服务器配置knime-server.config并进行设置
com.knime.server.webportal.sketcher_page = / com.knime.enterprise.sketcher.ketcher / sketcher.html
# JSME分子编辑器
在中更改服务器配置knime-server.config并进行设置
com.knime.server.webportal.sketcher_page = / com.knime.enterprise.sketcher.jsme / sketcher.html
# ChemDraw JS草绘器
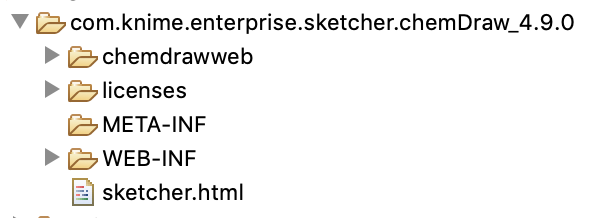
提取包含ChemDraw JS草绘器的软件包文件,然后找到该chemdrawweb文件夹。将此文件夹复制到提取的Web应用程序中,以将草绘器集成到Tomcatwebapps文件夹中。还将您的ChemDraw JS许可证文件复制到一个licenses文件夹中。您的文件夹结构应类似于下图:

chemDraw JS设置
在中更改服务器配置knime-server.config并进行设置
com.knime.server.webportal.sketcher_page = / com.knime.enterprise.sketcher.chemDraw / sketcher.html
如果您已将草绘器集成部署在其他上下文根目录下,请调整路径。
# 学分
KNIME WebPortal使用开源软件组件。我们对这些组件的开发人员表示感谢,并感谢他们的工作。在https:///knime/webportal/open-source-credits下面列出了WebPortal中可能包含的所有组件。有关详细信息,请参阅各个组件的来源。