# CSS视图和Widget / Quickform节点的CSS样式(旧版)
# KNIME Analytics Platform 4.2中的CSS样式
在KNIME Analytics Platform 4.2中,我们为JavaScript视图和Widget / Quickform节点引入了 旧标记 (opens new window)。
我们确保向后兼容,以将CSS样式用于JavaScript视图和Widget / Quickform节点。
默认情况下,使用KNIME Analytics Platform版本<4.2创建的包含这些节点的工作流将启用旧标记,并且其行为也将与KNIME Analytics Platform 4.2版本中的行为相同。
使用KNIME Analytics Platform 4.2版创建的包含这些节点的工作流将禁用旧标记,但是您始终可以从布局编辑器中启用它,如《 KNIME组件指南》中所述 (opens new window)。
# JavaScript视图和Widget / Quickform节点的CSS样式
本指南旨在用作JavaScript视图和Widget / Quickform节点中CSS样式的参考。
我们介绍了CSS类 (opens new window)。设计人员使用CSS类定义可以在CSS中设置样式的不同部分。您现在可以在KNIME Analytics Platform中使用它们来编辑JavaScript视图的某些视觉元素。
为了帮助您入门,下面您将首先找到有关如何设置自定义CSS的说明,然后我们提供所有类的列表以及它们代表什么的一般说明。
# 设置与示例
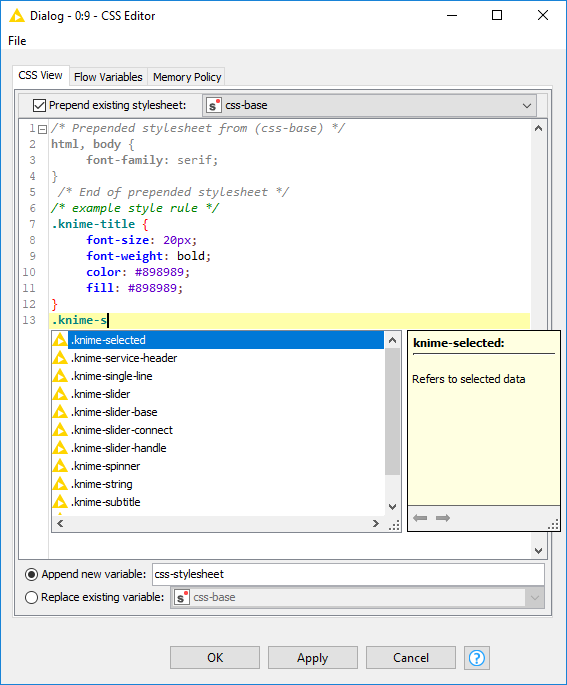
CSS规则可以存储在单个字符串中,并通过流变量传递到节点。要输出这样的流变量,我们需要一个CSS编辑器节点。节点的配置对话框包括三个部分,如下面的屏幕快照所示。

图1. CSS编辑器节点,可以使用它来设置JavaScript视图的样式
顶部的复选框允许您将现有样式表添加到代码的开头。当您选中此选项时,您可以随后从下拉列表中选择已连接的CSS样式表。该样式表的内容在下面的CSS编辑器中以灰色显示,以供参考。使用此功能,您可以组合多个样式表并在节点中重用它们。
现在,自定义CSS会插入到前置样式表的下方(灰色)。按CTRL +空格键打开一个新窗口。自动补全可以帮助您找到正确的CSS类。
编写自定义CSS之后,您可以将新的流程变量附加到CSS代码中,也可以替换现有的变量。该节点默认附加一个新的流变量,称为“ css-stylesheet”。
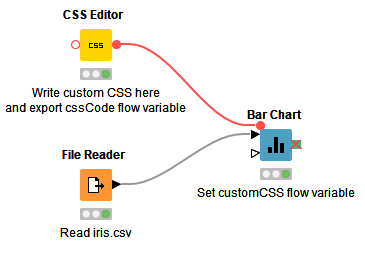
要使用新创建的自定义CSS,请将 (opens new window)“ CSS编辑器”的流变量端口连接到应自定义的视图的流变量端口。产生的工作流程可能如下所示:

图2.示例工作流,它为条形图节点设置样式
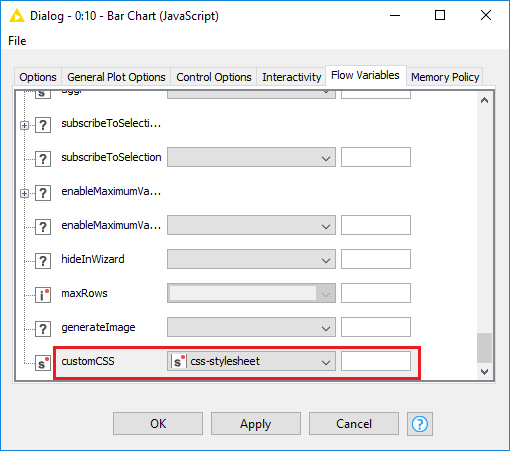
例如,要在条形图中应用自定义样式,您需要设置“ customCSS”流变量:

图3.在customCSS行中选择新创建的样式表
在下面的示例中,标题的颜色更改为绿色,字体粗细更改为粗体,刻度标记的字体和大小也更改为斜体和16 px。
.knime-title {
填充:绿色;
font-weight:粗体;
}
text.knime-tick-label {
字体样式:斜体;
font-size:16px;
}
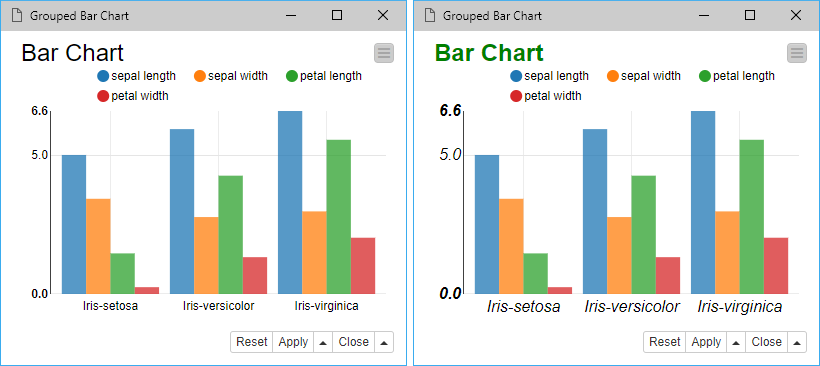
执行节点并打开其视图后,您可以(在右侧)看到样式已成功应用:标题为绿色,x轴上的名称为斜体。左图显示了非样式视图,以供参考:

图4.未样式化的条形图(左)与样式化的条形图(右):标题颜色更改为绿色,x轴上的字体样式更改为斜体
# CSS类的描述
以下是所有CSS类及其使用位置的描述。我们将类分为以下几类:
- 常规-与常规组件相关的类,可以在大多数视图中找到
- 组-由父类分组的类
- Quickforms-与交互表单和Widget / Quickform节点中常见的其他冗余组件相关的类
- 基于表-在显示表的视图中使用的类
- 说明符-可以额外用于指定应设置哪些显示元素样式的类
- 容器-用于将单独的部分或分区中的不同元素包装在一起的类
# 一般
knime-title -视图的标题
knime-subtitle -视图的字幕
knime-label -视图中标签的文本部分(例如,饼图的扇形或箱形图的值)
# 团体
多个CSS类可以具有层次结构。具有给定类(例如knime-axis-label)的HTML或SVG标签可以属于具有某个父类(例如knime-axis)的另一个标签。在这里,我们向您显示与组属于同一父类的类。
knime-axis-代表单个轴的一组组件。带有此类的标签通常还使用这两个说明符类之一:knime-x或knime-y。
用户可以通过以下方式设置x轴的样式:
.knime-axis.knime-x {
显示:无;
}
或像这样的两个轴:
.knime-axis {
显示:无;
}
在这两种情况下,所有选定的轴组件均受影响:
knime-axis-label-轴标签的文本部分knime-axis-line-轴的线或路径分量knime-axis-max-min-与最大或最小轴值有关的组件组knime-tick-与某个轴刻度相关的组件组(对于滑块,它表示点组)knime-tick-label-轴刻度的文本部分(对于滑块,它表示一个pip标签)knime-tick-line-轴刻度线的线或路径分量(对于滑块,它表示一个点刻度线)
knime-legend -代表图例的组件组
knime-legend-symbol-符号图例的图形组件(例如,彩色圆圈)knime-legend-label-图例的文字部分
knime-tooltip-代表工具提示的组件组。这也可以用作数据浏览器中折叠列的样式(当它们显示在额外的行中时),使用knime-tooltip-caption和knime-tooltip-value。
knime-tooltip-caption-用于工具提示的文本组件knime-tooltip-color-工具提示颜色指南的容器knime-tooltip-key-表示工具提示键的文本组件knime-tooltip-value-表示工具提示值的文本组件
knime-tab -选项卡组件,例如在数据浏览器中
knime-spinner -微调组件
knime-slider -滑块组件
knime-slider-base-滑块的底座knime-slider-handle-滑块的手柄knime-slider-connect-滑杆的连接杆
# 小部件/快速表单
knime-qf-title`-小部件/快速表单的标题。这在节点对话框中称为“标签”,但请不要将其与`knime-qf-label
knime-qf-label -输入控件前面的标签(例如,日期和时间中的“日期”,“时间”或凭据中的“用户”,“密码”)
knime-qf-input-输入组件。可以与说明符一起使用(例如knime-boolean)
knime-qf-select`-选择组件。可以与诸如`knime-single-line`或`knime-multi-line
knime-qf-button -按钮控制
knime-qf-tree -树组件
knime-qf-text -输出组件的文本
knime-qf-error -显示错误消息的元素
# 基于表格
knime-table -桌子
knime-table-control-text -控制元素的文字,例如搜索,分页等。
knime-table-search -搜索组
knime-table-paging -分页组
knime-table-info -信息组
knime-table-length -长度组
knime-table-buttons -按钮组
knime-table-row -表格行
knime-table-cell -表格单元
knime-table-header -表头说明符
knime-table-footer -表脚说明符
# 说明符
knime-x, knime-y-在需要时指定尺寸。它应与其他类(例如)结合使用knime-axis。
knime-boolean -复选框(例如,在布尔输入或“表视图”节点中的行选择中)
knime-double -在文本框中键入双精度数字(例如,在Double Input或Table Editor中)
knime-integer -文本框输入整数
knime-string -在文本框中输入字符串
knime-datetime-一组文本框和其他用户界面组件,用于输入日期和时间。它可以与以下类结合使用:
knime-date-输入日期的组成部分knime-time-输入时间部分时间的组件knime-now-您可以使用“现在按钮”插入当前日期和时间knime-timezone-输入时区的组件
knime-image -样式化通用图像的类
knime-png-用于样式化PNG图像的类knime-svg-样式SVG图像的类
knime-single-line -用于单行组件
knime-multi-line -用于多线组件
knime-editable -指可编辑的数据
knime-selected -参考所选数据
knime-filter -指过滤器/搜索元素
# 货柜
knime-service-header -带有控制按钮的组件(菜单,选择等)
knime-layout-container -图表的包装器组件
knime-svg-container -带有svg图的组件
knime-qf-container -QuuckForm控件的包装容器
knime-table-container -基于表的视图的包装容器
# 按节点分类
在下一部分中,您可以看到每个节点的所有CSS类的列表。
# 的JavaScript
# 条形图(JavaScript)
一般:knime-title,knime-subtitle
组:knime-axis,knime-axis-label,knime-axis-line,knime-axis-max-min,knime-tick,knime-tick-label,knime-tick-line,knime-legend,knime-legend-symbol,knime-legend-label,knime-tooltip,knime-tooltip-caption,knime-tooltip-color,knime-tooltip-key,knime-tooltip-value,knime-slider,knime-slider-base,knime-slider-handle,knime-slider-connect
说明符:knime-x,knime-y
集装箱:knime-service-header,knime-layout-container,knime-svg-container
# 箱形图(JavaScript)
一般:knime-title,knime-subtitle,knime-label
组:knime-axis,knime-axis-line,knime-tick,knime-tick-label,knime-tick-line
说明符:knime-x,knime-y
集装箱:knime-service-header,knime-layout-container,knime-svg-container
# 条件框图(JavaScript)
一般:knime-title,knime-subtitle,knime-label
组:knime-axis,knime-axis-label,knime-axis-line,knime-tick,knime-tick-label,knime-tick-line
说明符:knime-x,knime-y
集装箱:knime-service-header,knime-layout-container,knime-svg-container
# 数据浏览器(JavaScript)
一般:knime-title,knime-subtitle,knime-label
组:knime-axis,knime-axis-line,knime-tick,knime-tick-label,knime-tick-line knime-tooltip,knime-tooltip-caption,knime-tooltip-value,knime-tab
基于表格:knime-table,knime-table-control-text,knime-table-search,knime-table-paging,knime-table-info,knime-table-length,knime-table-buttons,knime-table-row,knime-table-cell,knime-table-header,knime-table-footer
符:knime-x,knime-y,knime-boolean,knime-double,knime-integer,knime-string,knime-image,knime-png,knime-svg,knime-single-line,knime-filter
集装箱:knime-service-header,knime-table-container
# 决策树视图(JavaScript)
一般:knime-title,knime-subtitle
集装箱:knime-service-header,knime-layout-container,knime-svg-container
# 带有标签的文档查看器(JavaScript)
一般:knime-title,knime-subtitle
群组:knime-document-inner-title,knime-document-title
基于表格:knime-table,knime-table-control-text,knime-table-paging,knime-table-info,knime-table-length,knime-table-row,knime-table-cell
集装箱:knime-service-header,knime-table-container
# 通用JavaScript视图
容器:(knime-service-header如果在代码中添加了设置菜单)。
# 热图(JavaScript)
一般:knime-title,knime-subtitle,knime-label
组:knime-tooltip,knime-tooltip-caption,knime-tooltip-value,knime-double knime-axis,knime-x,knime-y,knime-tick,knime-tick-label,knime-tick-line knime-legend,knime-legend-symbol,knime-legend-label
集装箱:knime-layout-container,knime-svg-container
# 分层集群分配器(JavaScript)
一般:knime-title,knime-subtitle,knime-axis-label
组:knime-axis,knime-x,knime-y,knime-tick,knime-tick-label,knime-tick-line
集装箱:knime-layout-container,knime-svg-container
# 标签小部件(JavaScript)
一般:knime-title,knime-subtitle
组:knime-tiles,knime-tile-title,knime-tiles-rowtitle
基于表格:knime-table,knime-table-control-text,knime-table-search,knime-table-paging,knime-table-info,knime-table-length,knime-table-buttons,knime-table-row,knime-table-cell,knime-table-header,knime-table-footer
符:knime-boolean,knime-double,knime-integer,knime-string,knime-datetime,knime-date,knime-time,knime-timezone,knime-image,knime-png,knime-svg,knime-single-line,knime-selected,knime-filter
集装箱:knime-service-header,knime-table-container
# 提升图(JavaScript)
一般:knime-title,knime-subtitle
组:knime-axis,knime-axis-label,knime-axis-line,knime-tick,knime-tick-label,knime-tick-line knime-legend,knime-legend-symbol,knime-legend-label
说明符:knime-x,knime-y
集装箱:knime-service-header,knime-layout-container,knime-svg-container
# 线图(JavaScript)
容器:knime-service-header
| Line Plot目前不支持其他CSS类。 | |
|---|---|
# 网络查看器(JavaScript)
一般:knime-title,knime-subtitle
容器:knime-service-header
| Network Viewer无法在画布上绘制时使用CSS类。 | |
|---|---|
# OPTICS群集分配器
一般:knime-title,knime-subtitle,knime-label
组:knime-axis,knime-tick,knime-tick-label,knime-tick-line,knime-tooltip,knime-tooltip-value
说明符:knime-y,knime-selected
集装箱:knime-service-header,knime-layout-container,knime-svg-container
# 平行座标图(JavaScript)
一般:knime-title,knime-subtitle,knime-label
组:knime-axis,knime-axis-label,knime-axis-line,knime-tick,knime-tick-label,knime-tick-line,knime-legend,knime-legend-symbol,knime-legend-label
符:knime-x,knime-y,knime-selected
集装箱:knime-service-header,knime-layout-container,knime-svg-container
# 部分依赖/ ICE图(JavaScript)
一般:knime-title,knime-subtitle
组:knime-axis,knime-axis-label,knime-tick,knime-tick-label,knime-tick-line
说明符:knime-x,knime-y
集装箱:knime-service-header,knime-layout-container,knime-svg-container
# 饼图/甜甜圈图(JavaScript)
一般:knime-title,knime-subtitle,knime-label
组:knime-legend,knime-legend-symbol,knime-legend-label,knime-tooltip,knime-tooltip-caption,knime-tooltip-color,knime-tooltip-key,knime-tooltip-value
规格:knime-x
集装箱:knime-service-header,knime-layout-container,knime-svg-container
# ROC曲线(JavaScript)
一般:knime-title,knime-subtitle
组:knime-axis,knime-axis-label,knime-axis-line,knime-tick,knime-tick-label,knime-tick-line,knime-legend,knime-legend-symbol,knime-legend-label,knime-tooltip,knime-tooltip-color,knime-tooltip-key,knime-tooltip-value
说明符:knime-x,knime-y
集装箱:knime-service-header,knime-layout-container,knime-svg-container
# 散点图(JavaScript)
容器:knime-service-header
| 散点图目前不支持其他CSS类。 | |
|---|---|
# 记分器(JavaScript)
一般:knime-title,knime-subtitle,knime-label
基于表格:knime-table,knime-table-row,knime-table-cell,knime-table-header
符:knime-double,knime-integer,knime-string,knime-selected
容器:knime-service-header
# 堆积面积图(JavaScript)
一般:knime-title,knime-subtitle
组:knime-axis,knime-axis-label,knime-axis-line,knime-axis-max-min,knime-tick,knime-tick-label,knime-tick-line,knime-legend,knime-legend-symbol,knime-legend-label,knime-tooltip,knime-tooltip-caption,knime-tooltip-color,knime-tooltip-key,knime-tooltip-value
说明符:knime-x,knime-y
集装箱:knime-service-header,knime-layout-container,knime-svg-container
# 朝阳图(JavaScript)
一般:knime-title,knime-subtitle,knime-label
组:knime-legend,knime-legend-symbol,knime-legend-label,knime-tooltip,knime-tooltip-color,knime-tooltip-key,knime-tooltip-value
规格:knime-selected
集装箱:knime-service-header,knime-layout-container,knime-svg-container
# 表格编辑器(JavaScript)
一般:knime-title,knime-subtitle
基于表格:knime-table,knime-table-control-text,knime-table-search,knime-table-paging,knime-table-info,knime-table-length,knime-table-buttons,knime-table-row,knime-table-cell,knime-table-header,knime-table-footer
符:knime-boolean,knime-double,knime-integer,knime-string,knime-datetime,knime-date,knime-time,knime-timezone,knime-image,knime-png,knime-svg,knime-single-line,knime-editable,knime-selected,knime-filter
集装箱:knime-service-header,knime-table-container
# 表格检视(JavaScript)
一般:knime-title,knime-subtitle
基于表格:knime-table,knime-table-control-text,knime-table-search,knime-table-paging,knime-table-info,knime-table-length,knime-table-buttons,knime-table-row,knime-table-cell,knime-table-header,knime-table-footer
符:knime-boolean,knime-double,knime-integer,knime-string,knime-datetime,knime-date,knime-time,knime-timezone,knime-image,knime-png,knime-svg,knime-single-line,knime-selected,knime-filter
集装箱:knime-service-header,knime-table-container
# 标签云(JavaScript)
一般:knime-title,knime-subtitle
容器:knime-service-header
# 平铺视图(JavaScript)
一般:knime-title,knime-subtitle
组:knime-tiles,knime-tile-title,knime-tiles-rowtitle
基于表格:knime-table,knime-table-control-text,knime-table-search,knime-table-paging,knime-table-info,knime-table-length,knime-table-buttons,knime-table-row,knime-table-cell,knime-table-header,knime-table-footer
符:knime-boolean,knime-double,knime-integer,knime-string,knime-datetime,knime-date,knime-time,knime-timezone,knime-image,knime-png,knime-svg,knime-single-line,knime-selected,knime-filter
集装箱:knime-service-header,knime-table-container
# 小部件/快速表单
# 自动完成文本小部件/自动完成文本输入
Quickforms:knime-qf-title,knime-qf-input,knime-qf-error
说明符:knime-string,knime-single-line
集装箱:knime-service-header,knime-qf-container
# 布尔控件/布尔输入
Quickforms:knime-qf-title,knime-qf-input,knime-qf-error
符:knime-x,knime-y,knime-boolean
集装箱:knime-service-header,knime-qf-container
# 列过滤器小部件/列过滤器
Quickforms:knime-qf-title,knime-qf-select,knime-qf-button,knime-qf-error
说明符:knime-single-line,knime-multi-line
集装箱:knime-service-header,knime-qf-container
# 列选择小部件/列选择
Quickforms:knime-qf-title,knime-qf-select,knime-qf-error
说明符:knime-single-line,knime-multi-line
集装箱:knime-service-header,knime-qf-container
# 凭证小部件/凭证输入
Quickforms:knime-qf-title,knime-qf-label,knime-qf-input,knime-qf-error
说明符:knime-string,knime-single-line
集装箱:knime-service-header,knime-qf-container
# 日期和时间小部件/日期和时间输入
团体:knime-spinner
Quickforms:knime-qf-title,knime-qf-label,knime-qf-input,knime-qf-select,knime-qf-button,knime-qf-error
符:knime-integer,knime-datetime,knime-date,knime-time,knime-now,knime-timezone,knime-single-line
集装箱:knime-service-header,knime-qf-container
# 双小部件/双输入
团体:knime-spinner
Quickforms:knime-qf-title,knime-qf-input,knime-qf-error
规格:knime-double
集装箱:knime-service-header,knime-qf-container
# 文件选择器小部件/文件选择器
Quickforms:knime-qf-title,knime-qf-tree,knime-qf-error
集装箱:knime-service-header,knime-qf-container
# 文件下载小部件/文件下载
快速表单:knime-qf-title,knime-qf-error
说明符:knime-string,knime-single-line
集装箱:knime-service-header,knime-qf-container
# 文件上传小部件/文件上传
Quickforms:knime-qf-title,knime-qf-label,knime-qf-button,knime-qf-error
说明符:knime-string,knime-single-line
集装箱:knime-service-header,knime-qf-container
# 图像输出小部件/图像输出
快速表单:knime-qf-title,knime-qf-error
集装箱:knime-service-header,knime-qf-container
# 整数小部件/整数输入
团体:knime-spinner
Quickforms:knime-qf-title,knime-qf-input,knime-qf-error
规格:knime-integer
集装箱:knime-service-header,knime-qf-container
# 列表框小部件/列表框输入
Quickforms:knime-qf-title,knime-qf-input,knime-qf-error
说明符:knime-string,knime-multi-line
集装箱:knime-service-header,knime-qf-container
# 分子串输入
快速表单:knime-qf-title,knime-qf-error
集装箱:knime-service-header,knime-qf-container
# 多项选择小部件/多项选择
Quickforms:knime-qf-title,knime-qf-label,knime-qf-select,knime-qf-button,knime-qf-error
说明符:knime-single-line,knime-multi-line
集装箱:knime-service-header,knime-qf-container
# 交互式范围滑块过滤器小部件/范围滑块过滤器定义
一般:knime-label
组:knime-tick,knime-tick-label,knime-tick-line,knime-tooltip,knime-tooltip-value,knime-slider,knime-slider-base,knime-slider-handle,knime-slider-connect
快速表格:knime-qf-error
容器:knime-service-header
# 单选小部件/单选
Quickforms:knime-qf-title,knime-qf-label,knime-qf-select,knime-qf-error
规格:knime-single-line
集装箱:knime-service-header,knime-qf-container
# 滑块小部件/滑块输入
组:knime-tick,knime-tick-label,knime-tick-line,knime-tooltip,knime-tooltip-value,knime-slider,knime-slider-base,knime-slider-handle,knime-slider-connect
快速表单:knime-qf-title,knime-qf-error
集装箱:knime-service-header,knime-qf-container
# 字符串小部件/字符串输入
Quickforms:knime-qf-title,knime-qf-input,knime-qf-error
符:knime-string,knime-single-line,knime-multi-line
集装箱:knime-service-header,knime-qf-container
# 文字输出小部件/文字输出
Quickforms:knime-qf-title,knime-qf-text,knime-qf-error
规格:knime-multi-line
集装箱:knime-service-header,knime-qf-container
# 交互式价值过滤器小部件/价值过滤器
Quickforms:knime-qf-title,knime-qf-select,knime-qf-button,knime-qf-error
说明符:knime-single-line,knime-multi-line
集装箱:knime-service-header,knime-qf-container
# 值选择小部件/值选择
Quickforms:knime-qf-title,knime-qf-select,knime-qf-error
说明符:knime-single-line,knime-multi-line
集装箱:knime-service-header,knime-qf-container